描画関数¶
描画関数は,任意のビット深度を持つ行列または画像に対して動作します. 描画される形状の境界は,アンチエイリアス処理されます(今のところ,8ビット画像に対してのみ実装されています). すべての関数の引数は,カラー画像の場合には RGB 値で表現された色(これは CV_RGB マクロや Scalar() コンストラクタによって作られます),グレースケール画像の場合には輝度値,となります.カラー画像のチャンネルの順序は通常 Blue, Green, Red となります.つまり,これが imshow() , imread() や imwrite() などが期待する順序です. したがって, Scalar() コンストラクタを用いて色を構成する場合は,次のようになります:
![\texttt{Scalar} (blue \_ component, green \_ component, red \_ component[, alpha \_ component])](_images/math/5171941f9fb93474dcbf869f31eb9bf352d2ed00.png)
ユーザ独自の画像レンダリング関数や入出力関数を利用する場合は,好きなチャンネル順序を用いることができます.描画関数は各チャンネルを個別に処理し,チャンネル順序はもちろん,利用される色空間にも依存しません.また cvtColor() を用いて,画像全体を BGR から RGB や別の色空間に変換することができます.
描画する図形が,画像の外側に部分的にあるいは完全にはみ出す場合,描画関数はそれを切り詰めます.多くの描画関数は,サブピクセル精度で指定された座標を扱うことが可能です.つまり,座標値は固定小数点数として渡されたり,整数にエンコードされたりする可能性があります.小数部分のビット数は,引数
shift
によって指定されるので,実数の点座標は
 として計算されます.これにより,図形をアンチエイリアス処理された形状として表現することができます.
として計算されます.これにより,図形をアンチエイリアス処理された形状として表現することができます.
また,これらの関数は,アルファ透過をサポートしません.目的画像が4チャンネルである場合でも color[3] には,単なるピクセル値がコピーされるだけです.したがって,もし半透明な形状を描画したい場合は,それを別のバッファに描画してから画像とブレンドするとよいでしょう.
cv::circle¶
- void circle(Mat& img, Point center, int radius, const Scalar& color, int thickness=1, int lineType=8, int shift=0)¶
円を描きます.
パラメタ: - img – 円を描画する画像.
- center – 円の中心座標.
- radius – 円の半径.
- color – 円の色.
- thickness – 円の枠線の太さ.負の値の場合,円が塗りつぶされます.
- lineType – 円の枠線の種類, Line() の説明を参照してください.
- shift – 中心点の座標と半径の値において,小数点以下の桁を表すビット数.
関数 circle は,指定された中心座標と半径を持つ円,あるいは塗りつぶされた円を描きます.
cv::clipLine¶
- bool clipLine(Size imgSize, Point& pt1, Point& pt2)¶
- bool clipLine(Rect imgRect, Point& pt1, Point& pt2)
線分が画像矩形内に収まるように切り詰めます.
パラメタ: - imgSize – 画像サイズ.画像矩形は, Rect(0, 0, imgSize.width, imgSize.height) となります.
- imgRect – 画像矩形.
- pt1 – 線分の1番目の端点.
- pt2 – 線分の2番目の端点.
関数 clipLine は,与えられた2点を結ぶ線分のうち,画像矩形内に収まる一部分を求めます.線分が完全に画像矩形の外側にある場合には false を,そうでなければ true を返します.
cv::ellipse¶
- void ellipse(Mat& img, Point center, Size axes, double angle, double startAngle, double endAngle, const Scalar& color, int thickness=1, int lineType=8, int shift=0)¶
- void ellipse(Mat& img, const RotatedRect& box, const Scalar& color, int thickness=1, int lineType=8)
楕円,楕円弧,塗りつぶされた楕円,塗りつぶされた扇形を描画します.
パラメタ: - img – 画像.
- center – 楕円の中心座標.
- axes – 楕円の長径と短径.
- angle – 度単位で表される,楕円の回転角度.
- startAngle – 度単位で表される,円弧の開始角度.
- endAngle – 度単位で表される,円弧の終了角度.
- box – RotatedRect() を用いた楕円の別の表現.つまり,この関数は回転した矩形に内接するような楕円を描きます.
- color – 楕円の色.
- thickness – 楕円の枠線の太さ.負の値の場合,扇形が塗りつぶされます.
- lineType – 楕円の枠線の種類. line() の説明を参照してください.
- shift – 中心点の座標と軸長の値において,小数点以下の桁を表すビット数.
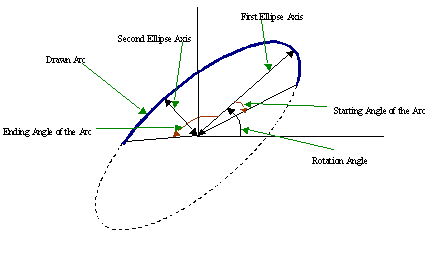
関数 ellipse は,より少ないパラメータで,楕円,塗りつぶされた楕円,楕円弧,塗りつぶされた扇形を描きます. 楕円弧の境界線を近似するために,多くの線分で構成された曲線が用いられます.曲線の表現をさらに制御する必要がある場合, ellipse2Poly() で曲線を求めてから polylines() でそれを描くか, fillPoly() でそれを塗りつぶすことができます.この関数の1番目の形式を利用して,楕円弧ではない完全な楕円を描くには, startAngle=0 と endAngle=360 を渡してください.パラメータの意味を以下の図で説明します.
楕円弧のパラメータ

cv::ellipse2Poly¶
- void ellipse2Poly(Point center, Size axes, int angle, int startAngle, int endAngle, int delta, vector<Point>& pts)¶
楕円弧を折れ線で近似します.
パラメタ: - center – 楕円の中心座標.
- axes – 楕円弧の長径と短径. ellipse() の説明を参照してください.
- angle – 度単位で表される回転角. ellipse() の説明を参照してください.
- start_angle – 度単位で表される,円弧の開始角度.
- endAngle – 度単位で表される,円弧の終了角度.
- delta – 折れ線の連続した頂点間の角度.これは近似精度を表します.
- pts – 折れ線の頂点が出力されるベクトル.
関数 ellipse2Poly は,指定された円弧を近似する折れ線の頂点を求めます.これは, ellipse() で利用されます.
cv::fillConvexPoly¶
- void fillConvexPoly(Mat& img, const Point* pts, int npts, const Scalar& color, int lineType=8, int shift=0)¶
塗りつぶされた凸ポリゴンを描きます.
パラメタ: - img – 画像.
- pts – ポリゴンの頂点.
- npts – ポリゴンの頂点数.
- color – ポリゴンの色.
- lineType – ポリゴンの枠線の種類, line() の説明を参照してください.
- shift – ポリゴンの頂点座標において,小数点以下の桁を表すビット数.
関数 fillConvexPoly は,塗りつぶされた凸ポリゴンを描きます.この関数は,関数 fillPoly よりも高速に動作します.また,凸ポリゴンだけでなく,その輪郭が水平なスキャンラインと2回以下しか交差しない(しかし,上下の境界線は水平でも良い)ようようなモノトーンポリゴンはすべて塗りつぶすことができます.
cv::fillPoly¶
- void fillPoly(Mat& img, const Point** pts, const int* npts, int ncontours, const Scalar& color, int lineType=8, int shift=0, Point offset=Point())¶
1つ,または複数のポリゴンで区切られた領域を塗りつぶします.
パラメタ: - img – 画像
- pts – ポリゴンの配列.各要素は,点の配列で表現されます.
- npts – 各ポリゴンの頂点数の配列.
- ncontours – 塗りつぶし領域を実際に区切る輪郭の個数.
- color – ポリゴンの色.
- lineType – ポリゴンの枠線の種類, line() の説明を参照してください.
- shift – ポリゴンの頂点座標において,小数点以下の桁を表すビット数.
関数 fillPoly は,いくつかのポリゴンによって区切られた領域を塗りつぶします.この関数では複雑な領域,例えば領域内に穴を持つものや,(部分的に)自己交差したものなども塗りつぶすことができます.
cv::getTextSize¶
- Size getTextSize(const string& text, int fontFace, double fontScale, int thickness, int* baseLine)¶
文字列の幅と高さを求めます.
パラメタ: - text – 入力文字列.
- fontFace – 利用されるフォント. putText() を参照してください.
- fontScale – フォントのスケール. putText() を参照してください.
- thickness – テキストの描画に利用される線の太さ. putText() を参照してください.
- baseLine – 出力パラメータ.文字列の最下点から見たベースラインの y 座標.
関数 getTextSize は,指定されたテキストを囲む矩形のサイズを求め,それを返します. つまり以下のコードは,テキストとそれをぴったり囲む枠線,ベースラインを描画します:
// ベースラインを表示するために "y" を利用します.
string text = "Funny text inside the box";
int fontFace = FONT_HERSHEY_SCRIPT_SIMPLEX;
double fontScale = 2;
int thickness = 3;
Mat img(600, 800, CV_8UC3, Scalar::all(0));
int baseline=0;
Size textSize = getTextSize(text, fontFace,
fontScale, thickness, &baseline);
baseline += thickness;
// テキストをセンタリングします.
Point textOrg((img.cols - textSize.width)/2,
(img.rows + textSize.height)/2);
// 矩形を描画します.
rectangle(img, textOrg + Point(0, baseline),
textOrg + Point(textSize.width, -textSize.height),
Scalar(0,0,255));
// ... 次に,まずベースラインを描画します.
line(img, textOrg + Point(0, thickness),
textOrg + Point(textSize.width, thickness),
Scalar(0, 0, 255));
// 続いてテキスト自体を描画します.
putText(img, text, textOrg, fontFace, fontScale,
Scalar::all(255), thickness, 8);
cv::line¶
- void line(Mat& img, Point pt1, Point pt2, const Scalar& color, int thickness=1, int lineType=8, int shift=0)¶
2点を結ぶ線分を描きます.
パラメタ: - img – 画像.
- pt1 – 線分の 1 番目の端点.
- pt2 – 線分の 2 番目の端点.
- color – 線分の色.
- thickness – 線分の太さ.
- lineType –
線分の種類:
- 8 (あるいは,省略時)8連結.
- 4 4連結.
- CV_AA アンチエイリアス.
- shift – 端点の座標において,小数点以下の桁を表すビット数.
関数 line は,画像上に pt1 と pt2 の2点を結ぶ線分を描きます.この線分は,画像矩形によって切り取られます.整数座標を持ちアンチエイリアス処理されない線分に対しては,8連結または4連結のブレゼンハムアルゴリズムが使われます.また,太い線分の端は丸く描画されます.アンチエイリアス処理される線分は,ガウシアンフィルタを利用して描画されます.線分の色を指定するには, CV_RGB( r, g, b ) を利用してください.
LineIterator¶
- LineIterator¶
ラスタ線上のピクセルを反復するためのクラス.
class LineIterator
{
public:
// pt1 と pt2 を結ぶ線分に対するイテレータを作成します.
// この線分は,画像矩形によって切り取られます.
// また,線分は 8 連結または 4 連結です.
// leftToRight=true ならば,
// パラメター pt1 と pt2 の順序に関係なく,
// 常に左端から右端に向かって反復されます.
LineIterator(const Mat& img, Point pt1, Point pt2,
int connectivity=8, bool leftToRight=false);
// 現在のピクセルへのポインタを返します.
uchar* operator *();
// イテレータを次のピクセルに移動させます.
LineIterator& operator ++();
LineIterator operator ++(int);
// イテレータの内部状態
uchar* ptr;
int err, count;
int minusDelta, plusDelta;
int minusStep, plusStep;
};
LineIterator クラスは,ラスタ線を構成する各ピクセルを取得する為に利用されます.これはブレゼンハムアルゴリズムの汎用的な実装とみなすことができ,各ピクセル上で停止して追加の処理を行うことが可能です.例えば,線分に沿ってピクセルの値を取得したり,何らかのエフェクト(例えば,XOR 処理)を施した線分を描いたり,といったことが可能になります.
線分上のピクセル数は, LineIterator::count に格納されます.
// 8 ビット, 3 チャンネル画像上のピクセルを
// 線分 (pt1, pt2) に沿って取得しバッファに格納します.
LineIterator it(img, pt1, pt2, 8);
vector<Vec3b> buf(it.count);
for(int i = 0; i < it.count; i++, ++it)
buf[i] = *(const Vec3b)*it;
cv::rectangle¶
- void rectangle(Mat& img, Point pt1, Point pt2, const Scalar& color, int thickness=1, int lineType=8, int shift=0)¶
単純な矩形,太線の矩形,塗りつぶされた矩形を描画します.
パラメタ: - img – 画像.
- pt1 – 矩形の1つの頂点.
- pt2 – pt1 の反対側にある矩形の頂点.
- color – 矩形の色,あるいは輝度値(グレースケール画像).
- thickness – 矩形の枠線の太さ. CV_FILLED などの負の値の場合,塗りつぶされた矩形が描かれます.
- lineType – 枠線の種類. line() を参照してください.
- shift – 点の座標において,小数点以下の桁を表すビット数.
関数 rectangle は,線だけの矩形,あるいは塗りつぶされた矩形を描きます. pt1 と pt2 は,その矩形の対角線上にある頂点を表します.
cv::polylines¶
- void polylines(Mat& img, const Point** pts, const int* npts, int ncontours, bool isClosed, const Scalar& color, int thickness=1, int lineType=8, int shift=0)¶
複数の折れ線を描きます.
パラメタ: - img – 画像.
- pts – 折れ線の配列.
- npts – 折れ線の頂点数の配列.
- ncontours – 折れ線の数.
- isClosed – 折れ線が閉じているかどうかを指定します.閉じている場合,各輪郭の最後の頂点と最初の頂点を結ぶ線分を描画します.
- color – 折れ線の色.
- thickness – 折れ線の辺の太さ.
- lineType – 折れ線の種類, line() の説明を参照してください.
- shift – 折れ線の頂点座標において,小数点以下の桁を表すビット数.
関数 polylines は,1つあるいは複数の折れ線を描きます.
cv::putText¶
- void putText(Mat& img, const string& text, Point org, int fontFace, double fontScale, Scalar color, int thickness=1, int lineType=8, bool bottomLeftOrigin=false)¶
文字列を描画します.
パラメタ: - img – 画像.
- text – 描かれる文字列.
- org – 文字列の左下角の,画像中の座標.
- fontFace – フォントの種類.以下のうちの1つ. FONT_HERSHEY_SIMPLEX , FONT_HERSHEY_PLAIN , FONT_HERSHEY_DUPLEX , FONT_HERSHEY_COMPLEX , FONT_HERSHEY_TRIPLEX , FONT_HERSHEY_COMPLEX_SMALL , FONT_HERSHEY_SCRIPT_SIMPLEX , FONT_HERSHEY_SCRIPT_COMPLEX .また,各フォントIDを, FONT_HERSHEY_ITALIC と組み合わせて,斜体文字にすることもできます.
- fontScale – フォントのスケールファクタ.これがフォント特有の基本サイズに掛け合わされます.
- color – 文字列の色.
- thickness – フォントの描画に利用される線の太さ.
- lineType – 線の種類.詳細は line を参照してください.
- bottomLeftOrigin – true の場合は画像データの原点が左下,そうでない場合は左上になります.
関数 putText は,画像中に指定された文字列を描画します.指定されたフォントを用いて描画できないシンボルは,はてなマークで置き換えられます.テキストを描画するサンプルコードに関しては, getTextSize() を参照してください.
ヘルプとフィードバック
お探しの情報が見つかりませんか?- チーシート(PDF) を読んでみてください.
- ユーザグループ/メーリングリスト (英語)で質問してみてください.
- このドキュメントに誤りなどを見つけたらbug report まで報告してください.また,日本語訳に関する誤りや指摘はOpenCV.jpまでお願いします.
