Qt版で追加された関数¶

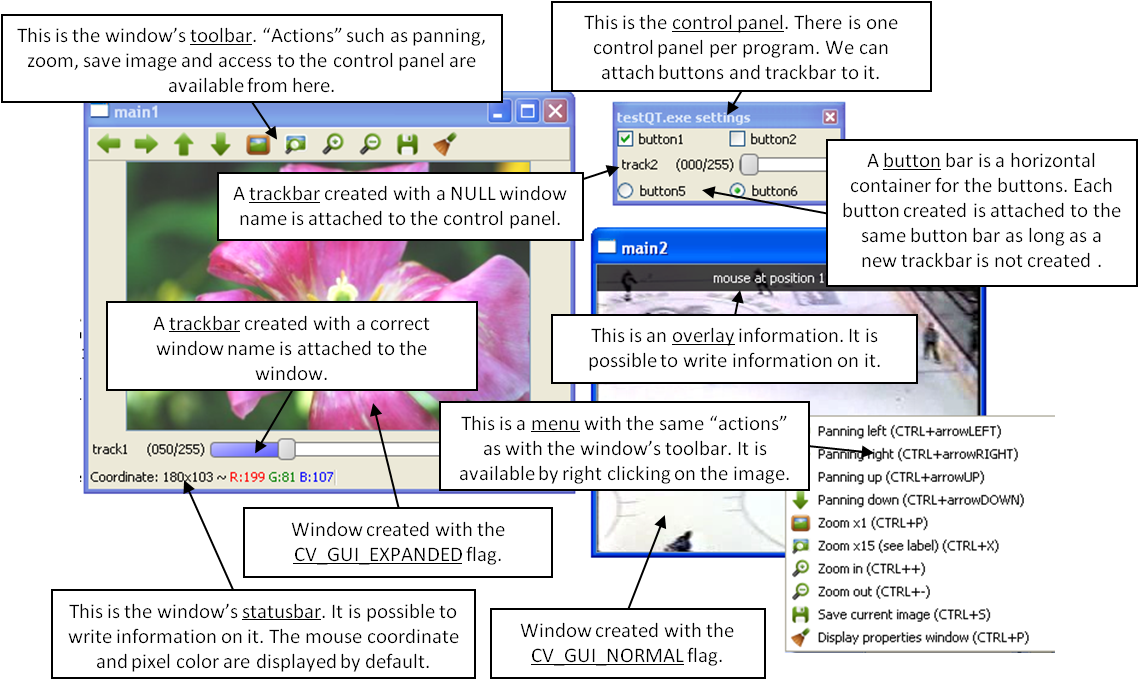
この図は,Qt GUIで実装された新しい機能を表しています.見ての通り,新しいGUIでは,ステータスバー,ツールバー,コントロールパネルが利用できます.コントロールパネルには,トラックバーとボタンバーを追加することができます.
- トラックバーを追加するには, window _ name パラメータが NULL でなければいけません.
- ボタンバーを追加するには,ボタンを作成しなければいけません. 最後にコントロールパネルに追加されたのがボタンバーならば,新しいボタンが最後のボタンの右側に追加されます. 最後にコントロールパネルに追加されたのがトラックバー,またはコントロールパネルが空ならば,新しいボタンバーが作成され,追加されます.
以下のコードは,前述の図の状態を再現する例です.
int main(int argc, char *argv[])
int value = 50;
int value2 = 0;
cvNamedWindow("main1",CV_WINDOW_NORMAL);
cvNamedWindow("main2",CV_WINDOW_AUTOSIZE | CV_GUI_NORMAL);
cvCreateTrackbar( "track1", "main1", &value, 255, NULL);//OK tested
char* nameb1 = "button1";
char* nameb2 = "button2";
cvCreateButton(nameb1,callbackButton,nameb1,CV_CHECKBOX,1);
cvCreateButton(nameb2,callbackButton,nameb2,CV_CHECKBOX,0);
cvCreateTrackbar( "track2", NULL, &value2, 255, NULL);
cvCreateButton("button5",callbackButton1,NULL,CV_RADIOBOX,0);
cvCreateButton("button6",callbackButton2,NULL,CV_RADIOBOX,1);
cvSetMouseCallback( "main2",on_mouse,NULL );
IplImage* img1 = cvLoadImage("files/flower.jpg");
IplImage* img2 = cvCreateImage(cvGetSize(img1),8,3);
CvCapture* video = cvCaptureFromFile("files/hockey.avi");
IplImage* img3 = cvCreateImage(cvGetSize(cvQueryFrame(video)),8,3);
while(cvWaitKey(33) != 27)
{
cvAddS(img1,cvScalarAll(value),img2);
cvAddS(cvQueryFrame(video),cvScalarAll(value2),img3);
cvShowImage("main1",img2);
cvShowImage("main2",img3);
}
cvDestroyAllWindows();
cvReleaseImage(&img1);
cvReleaseImage(&img2);
cvReleaseImage(&img3);
cvReleaseCapture(&video);
return 0;
}
cv::setWindowProperty¶
- void setWindowProperty(const string& name, int prop_id, double prop_value)¶
ウィンドウのパラメータを動的に変更します.
パラメタ: - name – ウィンドウの名前.
- prop_id –
編集するウィンドウプロパティ.処理フラグ:
- CV_WND_PROP_FULLSCREEN ウィンドウがフルスクリーンか否かを編集します ( CV_WINDOW_NORMAL または CV_WINDOW_FULLSCREEN ).
- CV_WND_PROP_AUTOSIZE ユーザがウィンドウサイズを変更できるか否かを編集します (texttt {CV_WINDOW_NORMAL} または CV_WINDOW_AUTOSIZE ).
- CV_WND_PROP_ASPECTRATIO 画像のアスペクト比を保つか否かを編集します (texttt {CV_WINDOW_FREERATIO} または CV_WINDOW_KEEPRATIO ).
- prop_value –
ウィンドウプロパティの新しい値.処理フラグ:
- CV_WINDOW_NORMAL ウィンドウを元のサイズに戻しまます.または,ユーザがウィンドウサイズを変更できるようにします.
- CV_WINDOW_AUTOSIZE サイズは表示画像によって決められ,ユーザがウィンドウサイズを変更できないようにします.
- CV_WINDOW_FULLSCREEN ウィンドウをフルスクリーンにします.
- CV_WINDOW_FREERATIO 画像を可能な限り引き伸ばせるようにします(アスペクト比は保存されません).
- CV_WINDOW_KEEPRATIO アスペクト比を保存するようにします.
関数 `` setWindowProperty`` を利用すると,ウィンドウプロパティを変更することができます.
cv::getWindowProperty¶
- void getWindowProperty(const char* name, int prop_id)¶
ウィンドウパラメータを取得します.
パラメタ: - name – ウィンドウの名前.
- prop_id –
取得するウィンドウプロパティ.処理フラグ:
- CV_WND_PROP_FULLSCREEN ウィンドウがフルスクリーンか否か ( CV_WINDOW_NORMAL または CV_WINDOW_FULLSCREEN ).
- CV_WND_PROP_AUTOSIZE ユーザがウィンドウサイズを変更できるか否か (texttt {CV_WINDOW_NORMAL} または CV_WINDOW_AUTOSIZE ).
- CV_WND_PROP_ASPECTRATIO 画像のアスペクト比を保存するか否か (texttt {CV_WINDOW_FREERATIO} または CV_WINDOW_KEEPRATIO ).
戻り値の意味については SetWindowProperty を参照してください.
関数 `` getWindowProperty`` は,ウィンドウのプロパティを返します.
cv::fontQt¶
- CvFont fontQt(const string& nameFont, int pointSize = -1, Scalar color = Scalar::all(0), int weight = CV_FONT_NORMAL, int style = CV_STYLE_NORMAL, int spacing = 0)¶
画像上にテキストを描画する際に利用されるフォントを作成します.
パラメタ: - nameFont – フォント名.( ``Times’’ のような)システムフォントの名前と一致している必要があります.指定のフォントが見つからなければ,デフォルトフォントが利用されます.
- pointSize – フォントサイズ.これが,未指定,または0以下の値の場合,フォンとのポイントサイズはシステム依存のデフォルト値にセットされます.通常は,12ポイントです.
- color – BGRA で表現されるフォントカラー.A=255 が完全な透過色です.簡単のために CV _ RGB マクロを利用してください.
- weight –
処理フラグ:
- CV_FONT_LIGHT ウェイト25
- CV_FONT_NORMAL ウェイト50
- CV_FONT_DEMIBOLD ウェイト63
- CV_FONT_BOLD ウェイト75
- CV_FONT_BLACK ウェイト87
より細かくコントロールしたい場合は,適当な正の値を指定できます.
- style –
処理フラグ:
- CV_STYLE_NORMAL ノーマルフォント
- CV_STYLE_ITALIC イタリックフォント
- CV_STYLE_OBLIQUE 斜体フォント
- spacing – 文字間のスペース.正負の値が利用できます.
関数 fontQt は, CvFont オブジェクトを作成します.この CvFont は,putText とは互換性がありません.
この関数の基本的な利用法は,次のようになります:
CvFont font = fontQt(''Times'');
addText( img1, ``Hello World !'', Point(50,50), font);
cv::addText¶
- void addText(const Mat& img, const string& text, Point location, CvFont *font)¶
画像上にテキストを描画します.
パラメタ: - img – 文字列描画の対象となる画像.
- text – 画像上に描画されるテキスト.
- location – 画像上のテキストの開始位置 Point(x,y).
- font – テキストを描画するのに利用されるフォント.
関数 addText は,画像 img 上に指定されたフォント font を用いて text を描画します( fontQt の例を参照してください).
cv::displayOverlay¶
- void displayOverlay(const string& name, const string& text, int delay)¶
ウィンドウ画像上に,delay ミリ秒間だけテキストをオーバレイ表示します.これは,画像データを変更しません.テキストは画像の一番上に表示されます.
パラメタ: - name – ウィンドウの名前.
- text – ウィンドウ画像上に描画される,オーバレイテキスト.
- delay – オーバレイテキストを表示する時間.直前のオーバレイテキストがタイムアウトするより前に,この関数が呼ばれると,タイマーは再起動されてテキストが更新されます.この値が0の場合,テキストは表示されません.
関数 displayOverlay は,時間 delay の間だけ,役立つ情報やヒントなどをウィンドウ上に表示するために利用します.この情報は,ウィンドウの上部に表示されます.
cv::displayStatusBar¶
- void displayStatusBar(const string& name, const string& text, int delayms)¶
ウィンドウのステータスバーに,delay ミリ秒間だけテキストを表示します.
パラメタ: - name – ウィンドウの名前.
- text – ウィンドウのステータスバー上に描画されるテキスト.
- delay – テキストが表示される時間.直前のテキストがタイムアウトするより前に,この関数が呼ばれると,タイマーは再起動されてテキストが更新されます.この値が0の場合,テキストは表示されません.
関数 displayOverlay は,時間 delay の間だけ,情報やヒントなどをウィンドウ上に表示するために利用します.この情報は,ウィンドウ(ウィンドウ作成時に CV_GUI_EXPANDED フラグを指定する必要があります )のステータスバーに表示されます.
cv::createOpenGLCallback¶
_
- void createOpenGLCallback(const string& window_name, OpenGLCallback callbackOpenGL, void* userdata CV_DEFAULT(NULL), double angle CV_DEFAULT(-1), double zmin CV_DEFAULT(-1), double zmax CV_DEFAULT(-1)¶
windownameに表示される画像上にOpenGL の描画を行うための,コールバック関数を作成します.
パラメタ: - window_name – ウィンドウの名前.
- callbackOpenGL – フレーム毎に呼び出される関数へのポインタ. この関数は, void Foo(*void); という形式である必要があります.
- userdata – コールバック関数に渡されるポインタ. (オプション)
- angle – 度単位で y 方向の画角を指定します. (オプション.デフォルトは45度)
- zmin – 視点から近い方のクリッピング平面までの距離を指定します. (オプション.デフォルトは 0.01)
- zmin – 視点から遠い方のクリッピング平面までの距離を指定します(常に正値です). (オプション.デフォルトは 1000)
関数 createOpenGLCallback は,ウィンドウ上に 3D データを描画するために利用できます.コールバックの例としては,次のようなものがあります:
void on_opengl(void* param)
{
glLoadIdentity();
glTranslated(0.0, 0.0, -1.0);
glRotatef( 55, 1, 0, 0 );
glRotatef( 45, 0, 1, 0 );
glRotatef( 0, 0, 0, 1 );
static const int coords[6][4][3] = {
{ { +1, -1, -1 }, { -1, -1, -1 }, { -1, +1, -1 }, { +1, +1, -1 } },
{ { +1, +1, -1 }, { -1, +1, -1 }, { -1, +1, +1 }, { +1, +1, +1 } },
{ { +1, -1, +1 }, { +1, -1, -1 }, { +1, +1, -1 }, { +1, +1, +1 } },
{ { -1, -1, -1 }, { -1, -1, +1 }, { -1, +1, +1 }, { -1, +1, -1 } },
{ { +1, -1, +1 }, { -1, -1, +1 }, { -1, -1, -1 }, { +1, -1, -1 } },
{ { -1, -1, +1 }, { +1, -1, +1 }, { +1, +1, +1 }, { -1, +1, +1 } }
};
for (int i = 0; i < 6; ++i) {
glColor3ub( i*20, 100+i*10, i*42 );
glBegin(GL_QUADS);
for (int j = 0; j < 4; ++j) {
glVertex3d(0.2 * coords[i][j][0], 0.2 * coords[i][j][1], 0.2 * coords[i][j][2]);
}
glEnd();
}
}
cv::saveWindowParameters¶
_
- void saveWindowParameters(const string& name)¶
ウィンドウ windownameのパラメータを保存します.
パラメタ: - name – ウィンドウの名前.
関数 saveWindowParameters は,ウィンドウ window_name の,サイズ,位置,フラグ,トラックバーの値,ズームとパン位置を保存します.
cv::loadWindowParameters¶
_
- void loadWindowParameters(const string& name)¶
ウィンドウ windownameのパラメータを読み込みます.
パラメタ: - name – ウィンドウの名前.
関数 loadWindowParameters は,ウィンドウ window_name の,サイズ,位置,フラグ,トラックバーの値,ズームとパン位置を読み込みます.
cv::createButton¶
- createButton(const string& button_name CV_DEFAULT(NULL), ButtonCallback on_change CV_DEFAULT(NULL), void* userdata CV_DEFAULT(NULL), int button_type CV_DEFAULT(CV_PUSH_BUTTON), int initial_button_state CV_DEFAULT(0)¶
コントロールパネル上にボタンを作成します.
パラメタ: - button_name – ボタンの名前. (これが NULL の場合,”button <number of boutton>” という名前になります)
- on_change – ボタン状態が変更される度に呼び出される関数へのポインタ. この関数は, void Foo(int state,*void); という形式である必要があります. state は,ボタンの現在の状態です.通常のプッシュボタンの場合は -1,チェックボタンやラジオボタンの場合は 0 または 1 となります.
- userdata – コールバック関数渡されるポインタ. (オプション)
button_type パラメータは,次の値をとることができます: *(オプション – デフォルトは,通常のプッシュボタン.)
- CV_PUSH_BUTTON ボタンは,通常のプッシュボタンになります.
- CV_CHECKBOX ボタンは,チェックボックスボタンになります.
- CV_RADIOBOX ボタンは,ラジオボックスボタンになります.同じボタンバー(同じライン上)にあるラジオボックスは,排他的です.つまり,同時に1つしか選択できません.
- initial_button_state ボタンのデフォルトの状態.チェックボックスとラジオボックスの場合,これは 0 または 1 になります. (オプション)
関数 createButton は,コントロールパネルにボタンを追加します.ボタンは,ボタンバーの最後のボタンの右側に追加されます. コントロールパネルにボタンバーがない場合,またはコントロールパネルに最後に追加されたのがトラックバーである場合は,新たにボタンバーが作成されます.
ここでは,様々な createButton の呼び出し例を示します:
createButton(NULL,callbackButton);// callbackButton を呼び出す,通常のプッシュボタン "button 0" を作成します.
createButton("button2",callbackButton,NULL,CV_CHECKBOX,0);
createButton("button3",callbackButton,&value);
createButton("button5",callbackButton1,NULL,CV_RADIOBOX);
createButton("button6",callbackButton2,NULL,CV_PUSH_BUTTON,1);
ヘルプとフィードバック
お探しの情報が見つかりませんか?- チーシート(PDF) を読んでみてください.
- ユーザグループ/メーリングリスト (英語)で質問してみてください.
- このドキュメントに誤りなどを見つけたらbug report まで報告してください.また,日本語訳に関する誤りや指摘はOpenCV.jpまでお願いします.
