描画関数¶
描画関数は,任意のビット深度を持つ行列または画像に対して動作します. 描画される形状の境界は,アンチエイリアス処理されます(今のところ,8ビット画像に対してのみ実装されています). すべての関数の引数は,カラー画像の場合には RGB 値で表現された色(これは CV_RGB マクロや Scalar() コンストラクタによって作られます),グレースケール画像の場合には輝度値,となります.カラー画像のチャンネルの順序は通常 Blue, Green, Red となります.つまり,これが imshow() , imread() や imwrite() などが期待する順序です. ユーザ独自の画像レンダリング関数や入出力関数を利用する場合は,好きなチャンネル順序を用いることができます.描画関数は各チャンネルを個別に処理し,チャンネル順序はもちろん,利用される色空間にも依存しません.また cvtColor() を用いて,画像全体を BGR から RGB や別の色空間に変換することができます.
描画する図形が,画像の外側に部分的にあるいは完全にはみ出す場合,描画関数はそれを切り詰めます.多くの描画関数は,サブピクセル精度で指定された座標を扱うことが可能です.つまり,座標値は固定小数点数として渡されたり,整数にエンコードされたりする可能性があります.小数部分のビット数は,引数
shift
によって指定されるので,実数の点座標は
 として計算されます.これにより,図形をアンチエイリアス処理された形状として表現することができます.
として計算されます.これにより,図形をアンチエイリアス処理された形状として表現することができます.
また,これらの関数は,アルファ透過をサポートしません.目的画像が4チャンネルである場合でも color[3] には,単なるピクセル値がコピーされるだけです.したがって,もし半透明な形状を描画したい場合は,それを別のバッファに描画してから画像とブレンドするとよいでしょう.
Circle¶
- Circle(img, center, radius, color, thickness=1, lineType=8, shift=0) → None¶
円を描きます.
パラメタ:
この関数は,与えられた中心と半径を持つ単純な円,または塗りつぶされた円を描きます.
ClipLine¶
- ClipLine(imgSize, pt1, pt2) -> (clipped_pt1, clipped_pt2)¶
線分が画像矩形内に収まるようにクリッピングします.
パラメタ:
この関数は,与えられた2点を結ぶ線分のうち,画像矩形内に収まる一部分を求めます. 線分が画像の外側にある場合には None を返します.線分が画像の内側にある場合は,それの新しい2端点のペアを返します.
DrawContours¶
- DrawContours(img, contour, external_color, hole_color, max_level, thickness=1, lineType=8, offset=(0, 0)) → None¶
画像内の外側輪郭線および内側輪郭線を描きます.
パラメタ: - img (CvArr) – 輪郭を描画する画像.他の描画関数と同様に,輪郭も ROI 内に収まるようにクリップされます.
- contour (CvSeq) – 最初の輪郭へのポインタ.
- external_color (CvScalar) – 外側輪郭線の色.
- hole_color (CvScalar) – 内側輪郭線(穴)の色.
- max_level (int) – 描画される輪郭の最大レベル.0 の場合, contour のみが描画されます.1 の場合,contourと,それと同レベルの全ての輪郭が描画されます.2 の場合,contourと,それと同レベルと1つ下のレベルの全ての輪郭が描画されます.そして負の値の場合, contour と同レベルの他の輪郭は描画されず,代わりに contour の子ノード輪郭が
 レベルまで描画されます.
レベルまで描画されます. - thickness (int) – 描かれる輪郭線の太さ.この値が負の場合(例えば,=CV _ FILLED),輪郭の内側が塗りつぶされます.
- lineType (int) – 輪郭線の種類, Line の説明を参照してください.
この関数は,
 の場合は,画像内の輪郭線を描き,
の場合は,画像内の輪郭線を描き,
 の場合は,輪郭線の内側を塗りつぶします.
の場合は,輪郭線の内側を塗りつぶします.
Ellipse¶
- Ellipse(img, center, axes, angle, start_angle, end_angle, color, thickness=1, lineType=8, shift=0) → None¶
楕円,楕円弧,塗りつぶされた楕円,塗りつぶされた扇形を描画します.
パラメタ: - img (CvArr) – 画像.
- center (CvPoint) – 楕円の中心座標.
- axes (CvSize) – 楕円の長径と短径.
- angle (float) – 回転角度.
- start_angle (float) – 円弧の開始角度.
- end_angle (float) – 円弧の終了角度.
- color (CvScalar) – 楕円の色.
- thickness (int) – 楕円を描く線の太さ.負の値の場合,扇形内部が塗りつぶされます.
- lineType (int) – 楕円の線の種類, Line の説明を参照してください.
- shift (int) – 中心点の座標と軸長の値において,小数点以下の桁を表すビット数.
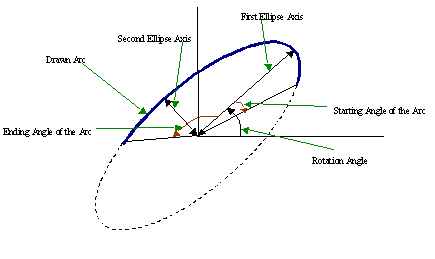
この関数は,楕円,楕円弧,塗りつぶされた楕円,塗りつぶされた扇形を描画します.これらは,ROI 内に収まるようにクリッピングされます.アンチエイリアスされた弧や線に太さを持つ弧に対しては,piecewise線形近似が用いられます.すべての角度は「度」単位で与えます.これらのパラメータの意味を以下の図で説明します.
楕円弧のパラメータ

EllipseBox¶
- EllipseBox(img, box, color, thickness=1, lineType=8, shift=0) → None¶
楕円,楕円弧,塗りつぶされた楕円,塗りつぶされた扇形を描画します.
パラメタ:
この関数は,楕円,楕円弧,塗りつぶされた楕円,塗りつぶされた扇形を描画します.これは,別の形状を近似するための楕円,つまり関数 CamShift や関数 FitEllipse などの結果を描く際に便利です.これらは,ROI 内に収まるようにクリッピングされます.また,アンチエイリアスされた弧や線に太さを持つ弧に対しては,piecewise線形近似が用いられます.
FillConvexPoly¶
- FillConvexPoly(img, pn, color, lineType=8, shift=0) → None¶
塗りつぶされた凸ポリゴンを描きます.
パラメタ:
この関数は,凸ポリゴン内部を塗りつぶします.これは,関数 cvFillPoly よりも高速に動作します.また,凸ポリゴンだけでなく,その輪郭が水平なスキャンラインと2回以下しか交差しないようような単純なポリゴン(モノトーンポリゴン)は全て塗りつぶすことができます.
FillPoly¶
- FillPoly(img, polys, color, lineType=8, shift=0) → None¶
塗りつぶされたポリゴンを描きます.
パラメタ:
この関数は,複数の輪郭で区切られた領域を塗りつぶします.この関数では複雑な領域,例えば領域内に穴を持つものや,自己交差したものなども塗りつぶします.
GetTextSize¶
- GetTextSize(textString, font)-> (textSize, baseline)¶
文字列の幅と高さを取得します.
パラメタ: - font (CvFont) – フォント構造タイへのポインタ.
- textString (str) – 入力文字列.
- textSize (CvSize) – 取得される文字列のサイズ.ベースラインより下は,文字列の高さには含まれません.
- baseline (int) – 文字列の最下点から見たベースラインのy座標.
この関数は,指定されたフォントで描かれた文字列を内包する矩形のサイズを計算します.
InitFont¶
- InitFont(fontFace, hscale, vscale, shear=0, thickness=1, lineType=8) → font¶
フォント構造体を初期化します.
パラメタ: - font (CvFont) – この関数によって初期化されるフォント構造タイへのポインタ.
- fontFace (int) –
フォント名の識別子.現在は,Hershey fonts( http://sources.isc.org/utils/misc/hershey-font.txt )の一部のみがサポートされています:
- CV_FONT_HERSHEY_SIMPLEX 普通サイズの sans-serif フォント
- CV_FONT_HERSHEY_PLAIN 小さいサイズの sans-serif フォント
- CV_FONT_HERSHEY_DUPLEX 普通サイズの sans-serif フォント( CV_FONT_HERSHEY_SIMPLEX よりも複雑)
- CV_FONT_HERSHEY_COMPLEX 普通サイズの serif フォント
- CV_FONT_HERSHEY_TRIPLEX 普通サイズの serif フォント( CV_FONT_HERSHEY_COMPLEX よりも複雑)
- CV_FONT_HERSHEY_COMPLEX_SMALL CV_FONT_HERSHEY_COMPLEX の小さいサイズ版
- CV_FONT_HERSHEY_SCRIPT_SIMPLEX 手書きスタイルのフォント
- CV_FONT_HERSHEY_SCRIPT_COMPLEX CV_FONT_HERSHEY_SCRIPT_SIMPLEX の複雑版
このパラメータは,上記の値と,イタリック(斜字)を意味するオプションフラグ CV_FONT_ITALIC の組み合わせをとることができます.
- hscale (float) – 水平方向スケール.これが 1.0f ならば,文字はフォント毎のデフォルトの幅になり, 0.5f ならば,オリジナルの半分の幅になります.
- vscale (float) – 垂直方向スケール.これが 1.0f ならば,文字はフォント毎のデフォルトの高さになり, 0.5f ならば,オリジナルの半分の高さになります.
- shear (float) – 垂直線に対する文字の傾き(相対角度)を近似するタンジェント値.これが 0 ならば,非イタリックフォントであり, 1.0f ならば,文字が45度傾いていることを意味します.
- thickness (int) – 文字の線の太さ.
- lineType (int) – 文字の線の種類, Line の説明を参照してください.
この関数は,文字列描画関数に渡されるフォント構造体を初期化します.
InitLineIterator¶
- InitLineIterator(image, pt1, pt2, connectivity=8, left_to_right=0) → line_iterator¶
ラインイテレータを初期化します.
パラメタ:
この関数は,2点を結ぶ直線上のピクセルを走査するイテレータを返します. この線分上の点は,4-連結,あるいは8-連結ブレゼンハムアルゴリズムを用いて1つずつ計算されます.
例:ラインイテレータを利用し,色付きの線分に沿ったピクセル値の合計を計算します.
>>> import cv
>>> img = cv.LoadImageM("building.jpg", cv.CV_LOAD_IMAGE_COLOR)
>>> li = cv.InitLineIterator(img, (100, 100), (125, 150))
>>> red_sum = 0
>>> green_sum = 0
>>> blue_sum = 0
>>> for (r, g, b) in li:
... red_sum += r
... green_sum += g
... blue_sum += b
>>> print red_sum, green_sum, blue_sum
10935.0 9496.0 7946.0
また, zip を利用して,より簡潔にできます:
>>> import cv
>>> img = cv.LoadImageM("building.jpg", cv.CV_LOAD_IMAGE_COLOR)
>>> li = cv.InitLineIterator(img, (100, 100), (125, 150))
>>> print [sum(c) for c in zip(*li)]
[10935.0, 9496.0, 7946.0]
Line¶
- Line(img, pt1, pt2, color, thickness=1, lineType=8, shift=0) → None¶
2点を結ぶ線分を描きます.
パラメタ:
この関数は,画像上に pt1 と pt2 の2点を結ぶ線分を描きます.この線は,画像あるいは ROI 内に収まるようにクリッピングされます.整数座標を持ちアンチエイリアスされない線分に対しては,8連結あるいは4連結のブレゼンハムアルゴリズムが用いられます.また,太い線分の端は丸く描画されます.アンチエイリアスされる線分は,ガウシアンフィルタを使って描画されます.線分の色を指定するには, CV_RGB( r, g, b ) を利用すれば良いでしょう.
PolyLine¶
- PolyLine(img, polys, is_closed, color, thickness=1, lineType=8, shift=0) → None¶
折れ線,または塗りつぶされていないポリゴンを描きます.
パラメタ: - polys (list of lists of (x,y) pairs) – (x,y)ペアのリストのリスト.点のリストは1つのポリゴンを表します.
- img (CvArr) – 画像.
- is_closed (int) – ポリゴンが閉じているかどうかを指定します.閉じている場合,各輪郭の最後の頂点と最初の頂点を結ぶ線分が描画されます.
- color (CvScalar) – 線の色.
- thickness (int) – 線の辺の太さ.
- lineType (int) – 線の種類, Line の説明を参照してください.
- shift (int) – ポリゴンの頂点座標において,小数点以下の桁を表すビット数.
この関数は,1つまたは複数の折れ線,ポリゴンを描きます.
PutText¶
- PutText(img, text, org, font, color) → None¶
文字列を描画します.
パラメタ:
この関数は,指定されたフォントと色を用いて画像中に文字列を描きます.描画された文字列は ROI 内に収まるようにクリッピングされます.指定されたフォントに含まれないシンボルは,四角形で置き換えられます.
Rectangle¶
- Rectangle(img, pt1, pt2, color, thickness=1, lineType=8, shift=0) → None¶
矩形,あるいは塗りつぶされた矩形を描画します.
パラメタ:
この関数は,対角に位置する2つの頂点 pt1 と pt2 を持つ矩形を描きます.
ヘルプとフィードバック
お探しの情報が見つかりませんか?- クックブック を読んでみてみてください.
- ユーザグループ/メーリングリスト (英語)で質問してみてください.
- このドキュメントに誤りなどを見つけたらbug report まで報告してください.また,日本語訳に関する誤りや指摘はOpenCV.jpまでお願いします.
 ) ならば,指定方向,つまり
) ならば,指定方向,つまり  ) ならば,左端から右端に向かって走査されます.
) ならば,左端から右端に向かって走査されます.